One of our premises is a meticulous programming to carry out the requirements of each project. Our goal is to offer quality, flexible and modular solutions, so that they can grow and adapt to a constantly changing market.
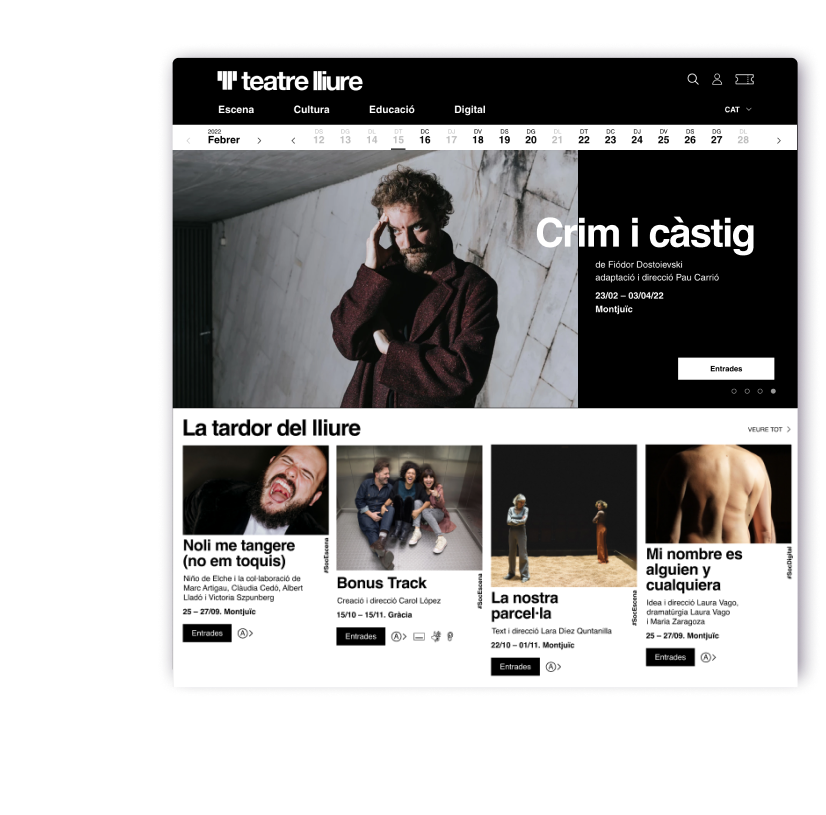
For Teatre Lliure, we did a very ambitious job and implemented a PHP framework with an excellent robust and scalable code. We implemented Laravel- mySQL, which offers a reusable and fluid results for subsequent maintenance work.
In order for the complex functions of the website to work properly we used JavaScript, a language that allows us to control almost all existing mechanisms for sites, as well as graphic and multimedia elements. In addition, we use JavaScript libraries to perform this type of actions.