Una de les nostres premisses és una programació meticulosa per a dur a terme els requisits de cada projecte. El nostre objectiu és oferir solucions de qualitat, flexibles i modulars, perquè puguin créixer i adaptar-se a un mercat que canvia constantment.
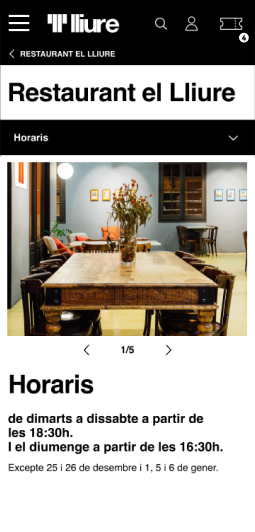
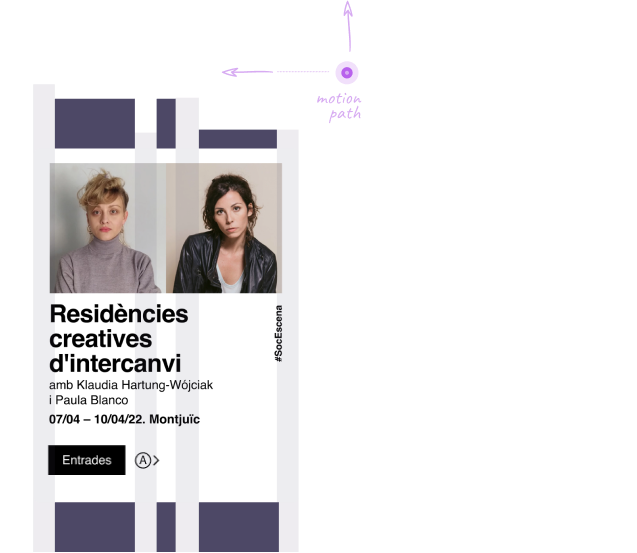
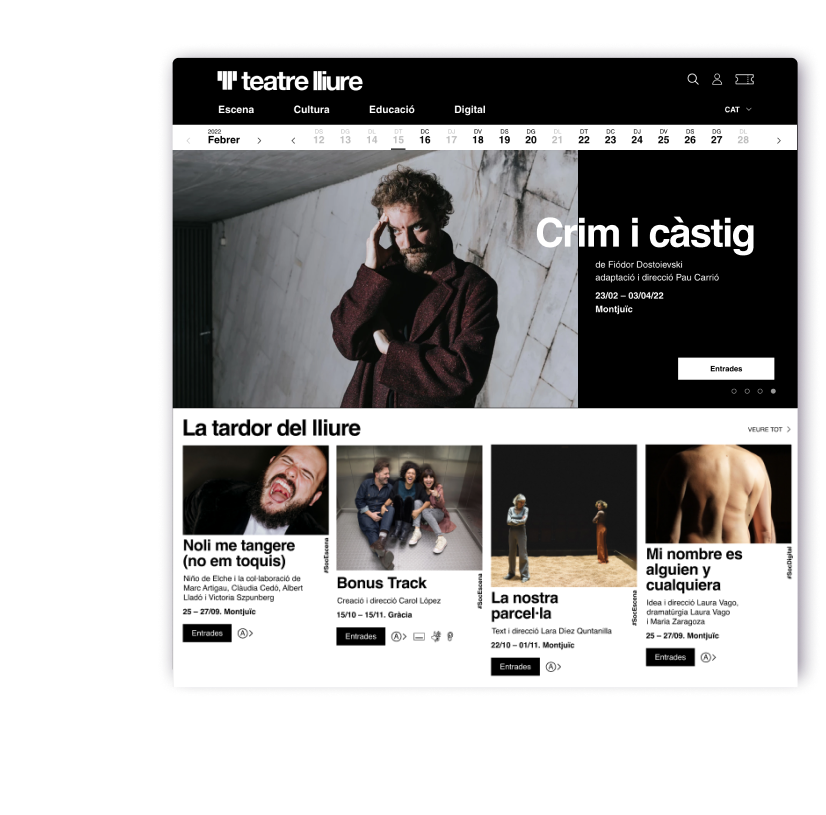
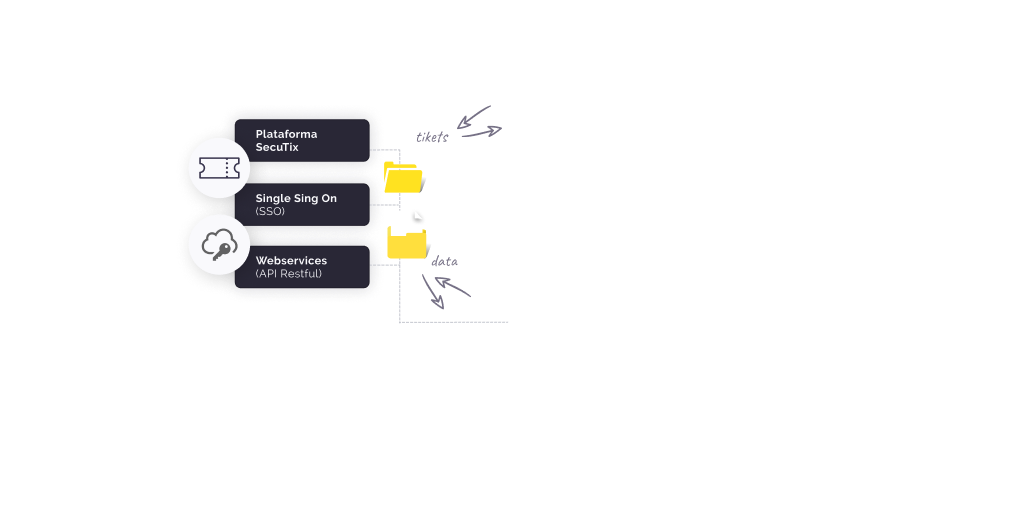
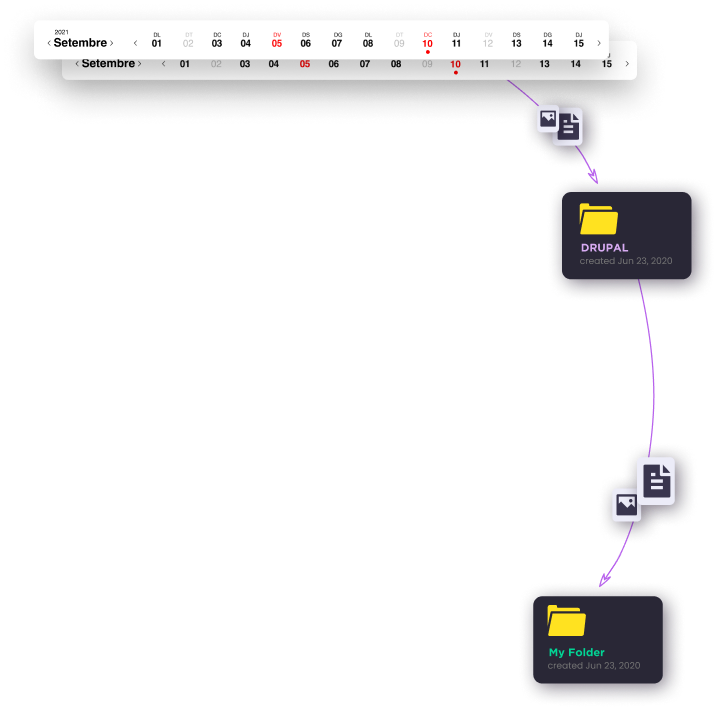
Pel Teatre Lliure vam fer un treball molt ambiciós i vam implementar un framework PHP amb un excel·lent codi robust i escalable. Vam implementar Laravel- mySQL, que ofereix un resultat reutilitzable i fluid per als treballs de manteniment posterior.
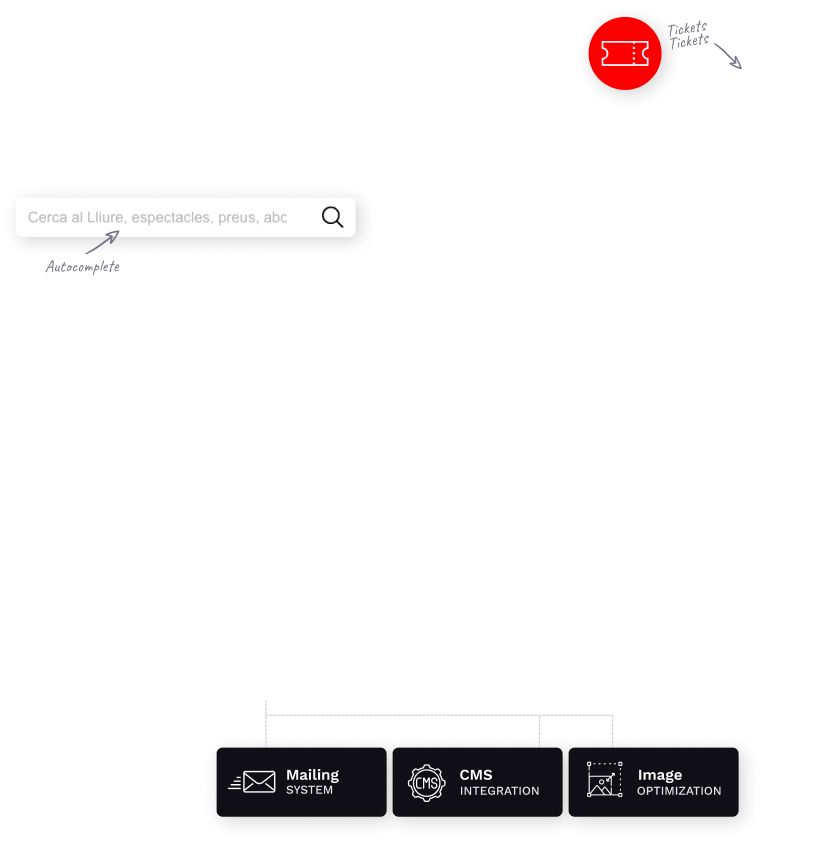
Perquè les funcions complexes de la web funcionessin correctament vam apostar per Javascript, un llenguatge que permet tenir sota control gairebé tots els mecanismes existents per a sites, així com elements gràfics i multimèdia. A més, per a fer aquest tipus d'accions vam utilitzar biblioteques de Javascript.