"Analitzem el disseny i recollim les exigències del projecte per a establir els pròxims passos que donarem. Comencem definint els patrons i la metodologia que seguirem. A continuació, recopilem els assets, les fonts, els plugins i el framework.
Aquest procés ens permet aconseguir una bona estructura HTML, CSS i Javascript basada en els estàndards marcats pel World Wide Web Consortium (W3C). Els nostres projectes digitals sempre compleixen els 4 objectius o requisits establerts per a un bon desenvolupament front-end: Optimització web, Accessibilitat, Posicionament (SEU) i Sostenibilitat."
03. Som-hi
Maquetació
En aquesta fase del projecte transformem el disseny gràfic en codi interpretable pels diferents navegadors. Sempre apliquem els criteris necessaris per a crear una web responsive. Així, l'usuari final podrà navegar indistintament des de qualsevol dispositiu, ja sigui mòbil, tauleta o ordinador, sense trobar cap dificultat. En aquest punt és quan el projecte comença a cobrar vida, ja que és quan implementem les interaccions amb l'usuari, els efectes i les animacions.
-
Anàlisi i esbós

-
Optimització

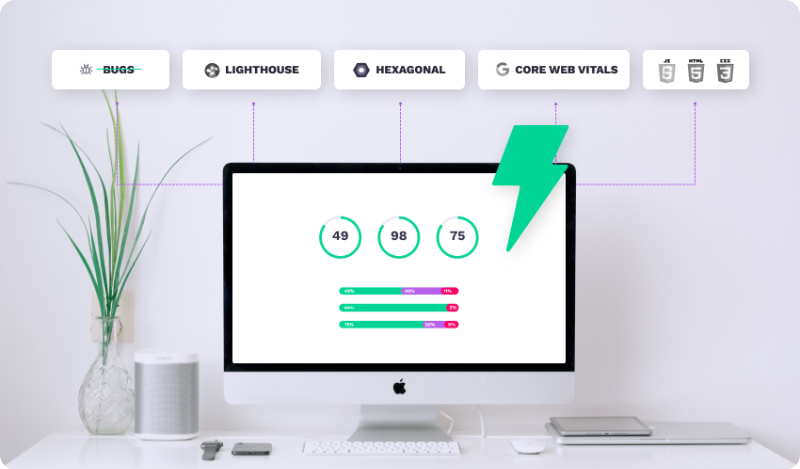
L'optimització o rendiment web (web performance) és un pilar fonamental per a la maquetació, ja que té un gran impacte en l'experiència d'usuari (UX), en el posicionament web (SEU) i fa que nostre site sigui més respectuós amb el medi ambient (sostenibilitat).
Un site amb arxius pesats i sense optimitzar té un temps de càrrega molt lent. Això comporta una pèrdua de visites i, en conseqüència, de clients. A més, Google penalitza les webs lentes enfront de les optimitzades.
En Omatech apliquem diferents tècniques perquè les nostres pàgines volin. Algunes d'elles són minimitzar arxius, preloads, la divisió de fulles d'estil segons prioritats i pàgines, imatges en formats de nova generació i una estructura en l'HTML i CSS lleugera i optimitzada. -
Posicionament

Tenir una pàgina web ben indexada en els cercadors és primordial per a aconseguir una bona visibilitat en Internet. Per a aconseguir-ho, apliquem una sèrie de mesures com el SEO on page. Per a aconseguir-ho, creem una estructura de navegació que es tradueix en un bon posicionament. Una altra mesura que utilitzem són les de mètriques dels Google core web vitals, que ens ajuden a construir webs amb un rendiment superior i un millor resultat en les cerques dels navegadors.
-
Accessibilitat
Per a garantir que qualsevol persona, sense importar les seves capacitats, pot gaudir de tota la informació i les funcionalitats disponibles a la xarxa, independentment del dispositiu o del programa que utilitzin, a Omatech apliquem diferents funcionalitats d'Accessibilitat.
La directiva (UE) 2016/2102 del Parlament Europeu i del Consell de 26 d'octubre i el Reial decret 1112/2018, de 7 de setembre obliga a que totes les administracions públiques i empreses de més de 100 treballadors adaptin els seus webs a les directrius d'accessibilitat al contingut web (WCAG) 2.1, publicades pel World Wide Web Consortium (W3C).
Alguns dels criteris que usem són:- HTML semàntic i seguint un ordre lògic
- Habilitar la navegació mitjançant teclat, no sols amb el ratolí
- Implementar atributs wai-ària i ajudes als lectors de pantalla
- Testing: validem el nivell d'accessibilitat de cada racó de la web
-
Sostenibilitat

Internet s'ha convertit en una de les indústries que generen més emissions de CO₂. Només l'ús i manteniment d'Internet representen el 2% de les emissions de CO₂ globals. Això es deu a l'increment del pes de les pàgines web i al fet que únicament entre el 5 – 15% de les pàgines web s'allotgen en hostings amb energia renovable i especialment a l'increment del pes de les webs.
A Omatech hem pres consciència d'aquesta problemàtica i hem creat eines pròpies i implementat pràctiques per a reduir l'impacte ambiental de les webs que desenvolupem. Així mateix, treballem amb hostings verds, que alimenten els seus servidors amb energia renovable. -
Fem-ho funcionar